Table Header Html W3Schools . the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Information is easily interpreted by making visual associations between row. The point of a table is that it is rigid. w3schools offers free online tutorials, references and exercises in all the major languages of the web. how does a table work? in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. It is used as a. heading for table data. the html element defines a cell as the header of a group of table cells and may be used as a child of the. The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data.
from www.slideserve.com
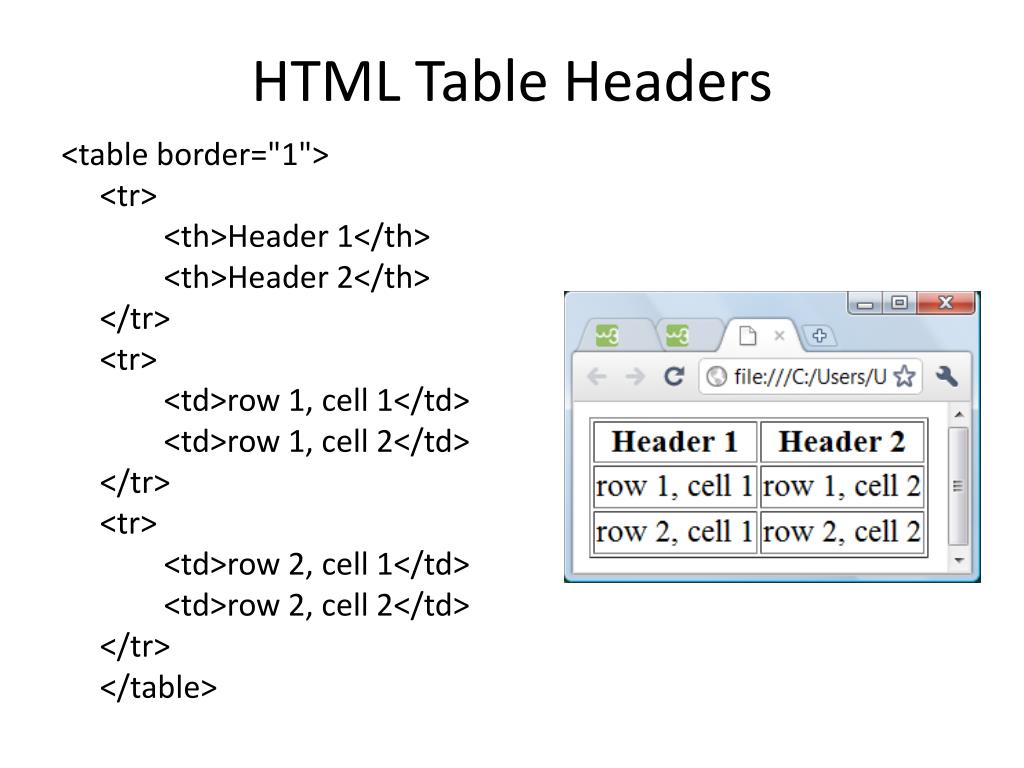
in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. how does a table work? w3schools offers free online tutorials, references and exercises in all the major languages of the web. The point of a table is that it is rigid. The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. It is used as a. the html element defines a cell as the header of a group of table cells and may be used as a child of the. Information is easily interpreted by making visual associations between row. in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. heading for table data.
PPT Learning HTML w3schools PowerPoint Presentation, free download
Table Header Html W3Schools the html element defines a cell as the header of a group of table cells and may be used as a child of the. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. how does a table work? in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. The point of a table is that it is rigid. w3schools offers free online tutorials, references and exercises in all the major languages of the web. the html element defines a cell as the header of a group of table cells and may be used as a child of the. It is used as a. heading for table data. Information is easily interpreted by making visual associations between row.
From blog.prototypr.io
Design Patterns and Task Flows in W3Schools by Jennifer Jhang Prototypr Table Header Html W3Schools in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. the html element defines a cell as the header of a group of table cells and may be used as a child of the. w3schools offers free online tutorials, references and exercises in all the major languages of. Table Header Html W3Schools.
From www.sexiezpix.com
Fixed Header With Html And Css Css Learn Html And Css Design Tools Table Header Html W3Schools w3schools offers free online tutorials, references and exercises in all the major languages of the web. how does a table work? The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> The point of a table. Table Header Html W3Schools.
From brokeasshome.com
How To Change Table Name Dynamically In Sql Server W3schools Table Header Html W3Schools The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. Information is easily interpreted by making visual associations between row. the html element defines a cell as the header of a group of table cells and may be used as a child of the. how does a table work? the html. Table Header Html W3Schools.
From www.cssscript.com
Implement Sticky Table Headers/Footers/Columns In Bulma Framework CSS Table Header Html W3Schools The point of a table is that it is rigid. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. how does a table work? in this tutorial, find some methods. Table Header Html W3Schools.
From www.youtube.com
HTML5 and CSS3 Tutorial Table Headers Training Lesson 9.3 YouTube Table Header Html W3Schools how does a table work? w3schools offers free online tutorials, references and exercises in all the major languages of the web. It is used as a. in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. The point of a table is that it is rigid. the. Table Header Html W3Schools.
From www.youtube.com
Create Header Tabs using html CSS JavaScript W3Schools Tutorial to Table Header Html W3Schools in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. how does a table work? the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> in this tutorial, find some methods of creating an html table, which has a fixed header. Table Header Html W3Schools.
From www.slideserve.com
PPT Learning HTML w3schools PowerPoint Presentation, free download Table Header Html W3Schools It is used as a. The point of a table is that it is rigid. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. Information is easily interpreted by making visual associations between. Table Header Html W3Schools.
From www.youtube.com
html table basic tutorial html table tag with cellpadding and Table Header Html W3Schools Information is easily interpreted by making visual associations between row. heading for table data. The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. the html element defines a cell as the header of a group of table cells and may be used as a child of the. in html, you. Table Header Html W3Schools.
From www.youtube.com
W3Schools HTML Tutorial HTML Full Course Learn W3Schools HTML for Table Header Html W3Schools the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> Information is easily interpreted by making visual associations between row. It is used as a. in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. the html element defines a cell as. Table Header Html W3Schools.
From www.bennadel.com
Rotating Table Headers With CSS Transform Table Header Html W3Schools the html element defines a cell as the header of a group of table cells and may be used as a child of the. The point of a table is that it is rigid. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> w3schools offers free online tutorials, references and exercises. Table Header Html W3Schools.
From uicookies.com
40 Best CSS Table Templates For Creating Appealing Tables 2021 Table Header Html W3Schools the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> The point of a table is that it is rigid. in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. heading for table data. how does a table work? The tag. Table Header Html W3Schools.
From ventureindustries.com.ua
Как закрепить шапку таблицы в confluence Table Header Html W3Schools w3schools offers free online tutorials, references and exercises in all the major languages of the web. in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> It is used as a. The. Table Header Html W3Schools.
From www.youtube.com
W3Schools CSS tutorial CSS full course for Beginners W3Schools html Table Header Html W3Schools in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. w3schools offers free online tutorials, references and exercises in all the major languages of the web. heading for table data. how does a table work? The point of a table is that it is rigid. the. Table Header Html W3Schools.
From www.sliderrevolution.com
HTML And CSS Tables That You Can Use On Your Website Table Header Html W3Schools the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. how does a table work? Web. Table Header Html W3Schools.
From www.w3tweaks.com
49 CSS Tables W3tweaks Table Header Html W3Schools Information is easily interpreted by making visual associations between row. It is used as a. in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. the html element encapsulates a set of table rows ( elements), indicating that they comprise.</p> in this tutorial, find some methods of. Table Header Html W3Schools.
From cscie12.dce.harvard.edu
Slide 34 Accessibility using "headers" § Session 03 HTML Table Header Html W3Schools in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. how does a table work? It is used as a. in html, you can create tables for your website using the <<strong>table</strong>> tag in conjunction with the , and tags. the html element defines a cell as. Table Header Html W3Schools.
From z-cm.blogspot.com
Html Table Multiple Header Rows Decoration Examples Table Header Html W3Schools The point of a table is that it is rigid. in this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. The tag is used within the <<strong>table</strong>> tag for defining the heading for your table data. w3schools offers free online tutorials, references and exercises in all the major languages. Table Header Html W3Schools.
From maibushyx.blogspot.com
36 Scrollable Html Table With Fixed Header In Javascript Javascript Table Header Html W3Schools w3schools offers free online tutorials, references and exercises in all the major languages of the web. heading for table data. It is used as a. the html element defines a cell as the header of a group of table cells and may be used as a child of the. in html, you can create tables for. Table Header Html W3Schools.